Giới thiệu về tính năng Hotline và Chat Facebook trên website
Trong kinh doanh online, việc liên lạc nhanh chóng với khách hàng luôn là yếu tố quan trọng, ảnh hưởng trực tiếp đến hiệu quả của mọi chiến dịch. Thêm nút Hotline và Chat Facebook vào website, đặc biệt là trên nền tảng WordPress, là cách tuyệt vời giúp khách hàng dễ dàng liên hệ, tăng tính tương tác trên trang web của bạn. Hôm nay, chúng ta sẽ cùng tìm hiểu cách để thực hiện điều này mà không cần sử dụng plugin.
Cách thêm nút Hotline cho giao diện Desktop
Thay vì phụ thuộc vào plugin, bạn có thể sử dụng đoạn code HTML đơn giản để thêm nút Hotline. Bạn sẽ cần phải chèn mã này vào trong file footer.php của theme.
Bước 1: Tìm và sửa file footer.php
Đầu tiên, bạn truy cập vào Quản trị > Giao diện > Sửa, và tìm đến file footer.php của theme mà bạn đang sử dụng.
Bước 2: Chèn code HTML
Sao chép đoạn code HTML sau và dán vào ngay trước thẻ </body> trong file footer.php của bạn:
<a href="tel:+84972939830"><div class="hotline">
<span class="before-hotline">Hotline:</span>
<span class="hotline-number">084.77555.99</span>
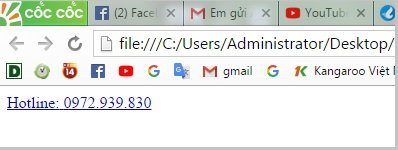
</div></a> Thêm nút Hotline cho website WordPress
Thêm nút Hotline cho website WordPress
Bước 3: Định dạng CSS
Thêm đoạn code CSS sau vào cùng một file để nút Hotline hiển thị đẹp mắt hơn:
<style>
.hotline {position: fixed; left: 10px; bottom: 10px; z-index: 9000; display: block; background: #fac100; color: red; padding: 5px 12px; border-radius: 99px;}
.hotline .hotline-number{font-size:20px; color: #b20000; font-weight: bold}
@media (max-width: 767px) {.hotline{display:none;}}
</style>Tạo nút Hotline và Chat Facebook cho giao diện mobile
Để tạo hai nút này trên mobile, bạn sẽ tiếp tục sử dụng file footer.php.
Thêm HTML
Chèn đoạn code HTML sau vào phần cuối của file footer.php:
<div class="mobile-hotline">
<div class="mobile-hotline-left"><a href="http://www.messenger.com/t/joseph.thien.75" target="blank">Chat Facebook</a></div>
<div class="mobile-hotline-right"><a href="tel:+84972939830" target="blank">Gọi điện ngay</a></div>
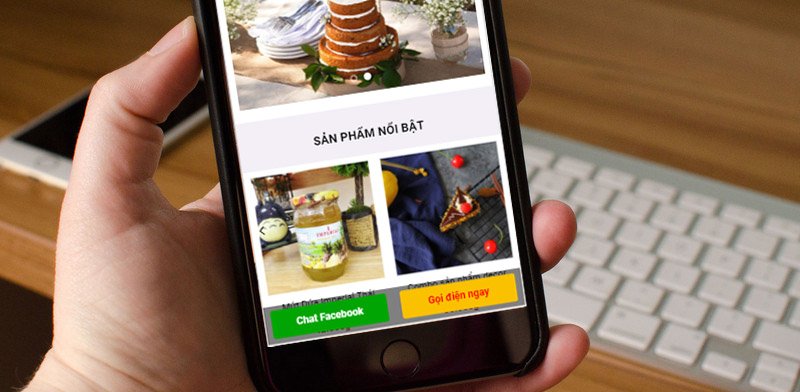
</div> Code tạo nút Hotline và Chat Facebook ở chân trang trên giao diện mobile
Code tạo nút Hotline và Chat Facebook ở chân trang trên giao diện mobile
Định dạng CSS cho mobile
Thêm đoạn CSS sau để định dạng các nút:
@media (max-width: 767px){.mobile-hotline{display: block; bottom: 0; width: 100%; background:rgba(0,0,0,0.5); height: 60px; position: fixed; z-index:9999999}
.mobile-hotline .mobile-hotline-left{width: 45%; float: left; text-align: center; background: #00a502; margin: 7px 5px 0 10px; height: 45px; border-radius: 4px}
.mobile-hotline .mobile-hotline-left a{color: white; line-height: 46px; font-size:16px; font-weight: bold}
.mobile-hotline .mobile-hotline-right{width: 45%; float: right; text-align: center; background: #fac100; margin: 7px 10px 0 5px; height: 45px; border-radius: 4px}
.mobile-hotline .mobile-hotline-right a{color: red; line-height: 46px; font-size: 16px; font-weight: bold}}Kết luận
Với vài bước đơn giản, bạn đã có thể tự thêm các nút Hotline và Chat Facebook vào website WordPress mà không cần dùng đến plugin. Thử ngay để tăng tính tương tác và hiệu quả kinh doanh trên trang web của bạn!
- Hướng Dẫn Sử Dụng Phần Mềm 3uTools Cho Người Dùng iPhone
- Dịch Vụ Thiết Kế Website Tại TP.Hồ Chí Minh: Chuẩn SEO và Chuyên Nghiệp
- Hướng Dẫn Cài Đặt và Crack Photoshop CS6 Chi Tiết
- Dịch Vụ Thiết Kế Website Tại Bắc Kạn – Đột Phá SEO & Sự Chuyên Nghiệp
- Phần Mềm Chỉnh Sửa Ảnh Hàng Đầu Dành Cho Nhiếp Ảnh Gia